Project Timeline: Between Jun 2016 - May 2018
We live in a world where humans are very curious by nature as well as they like to restructure themselves as human beings by impersonating a particular personality.They tend to get bored, living a monotonous life.So to retain the zeal in their lives, they take the help of new technologies.
But that doesn’t sound easy isn’t it..To find something worth their enthusiasm is a challenge.
Problem Statement
We got a brief to create a platform where people can go and ask there queries to any random person all over the world. but the major challenge was to make it not look like a boring forum but more like a gamified version of a forum. we had to understand that what will be the right approach of creating such platform which retains the zeal in the lives of our audience.
Requirement Gathering
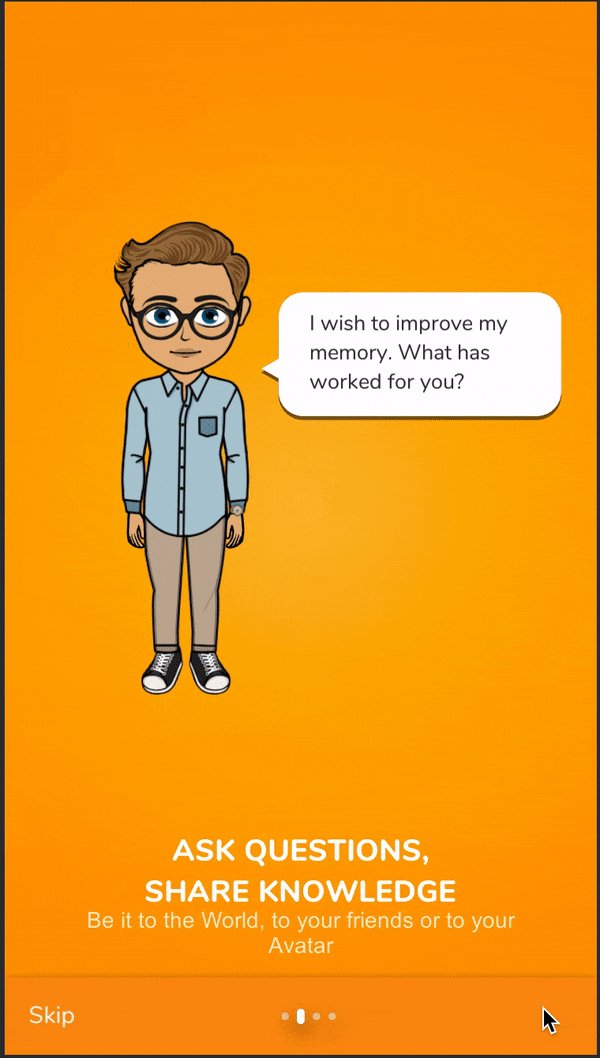
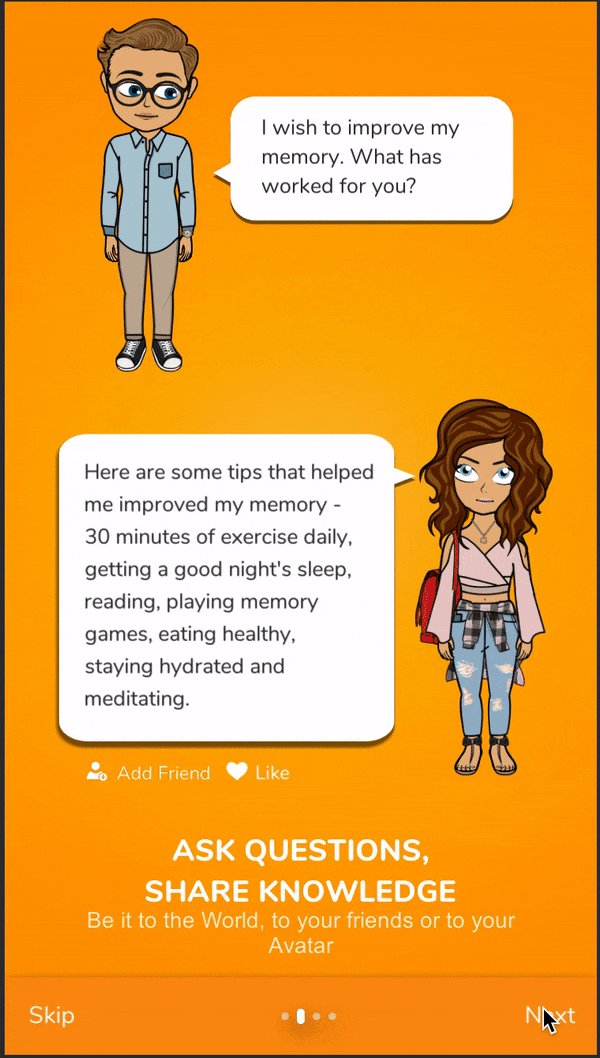
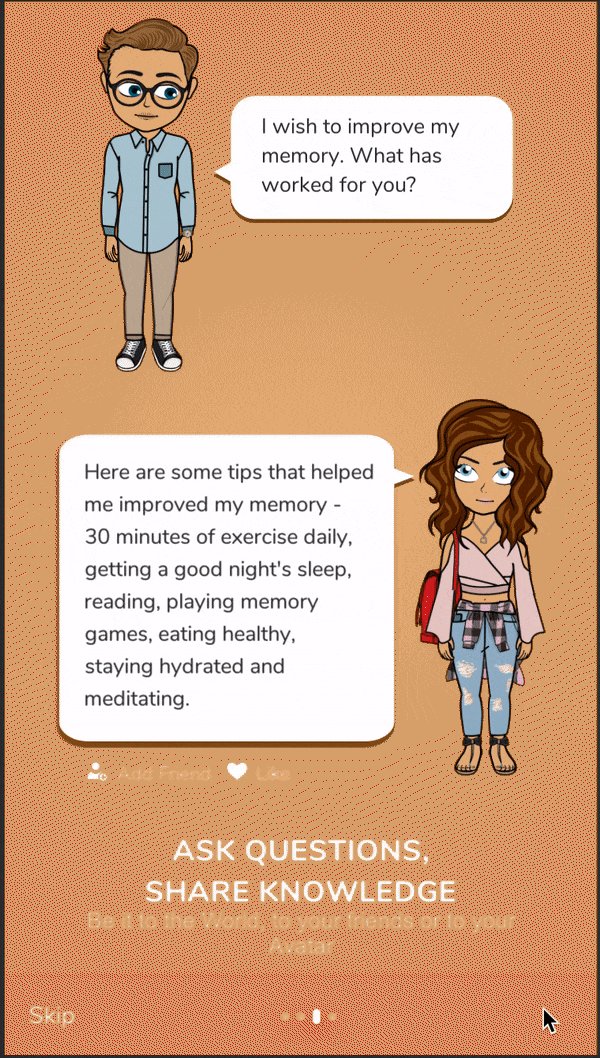
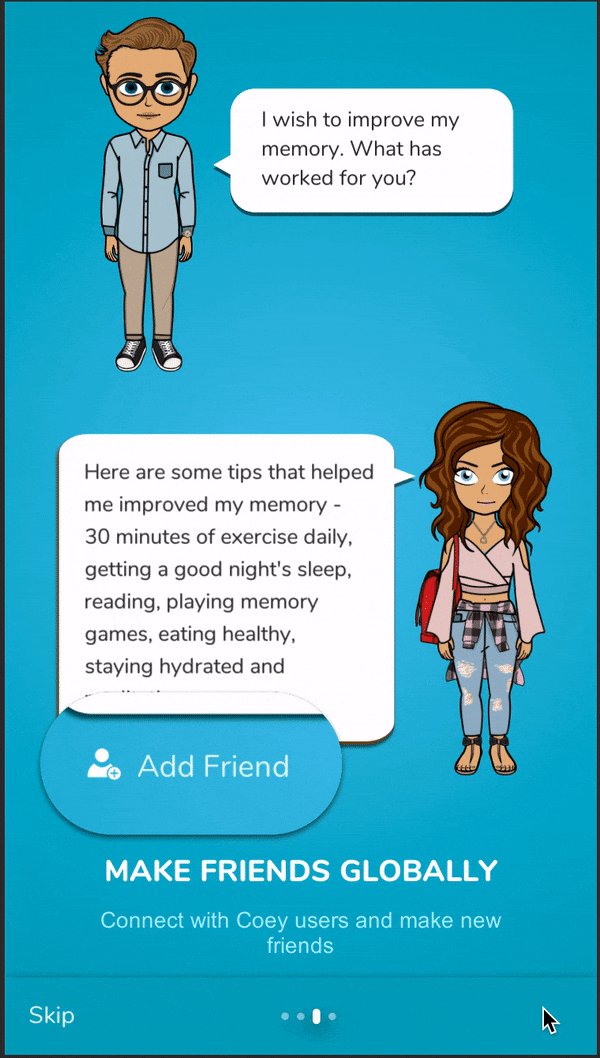
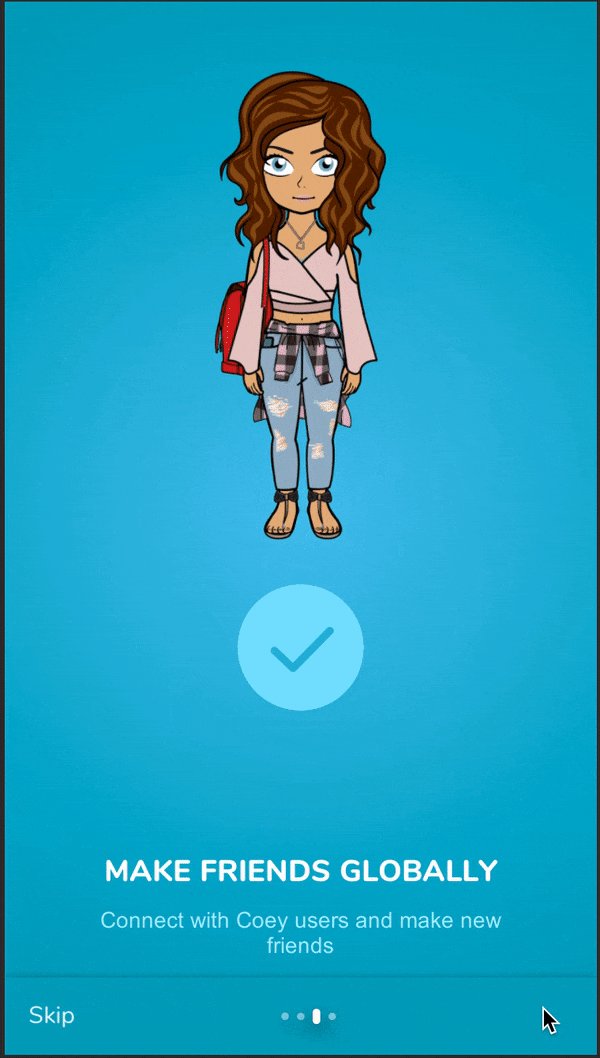
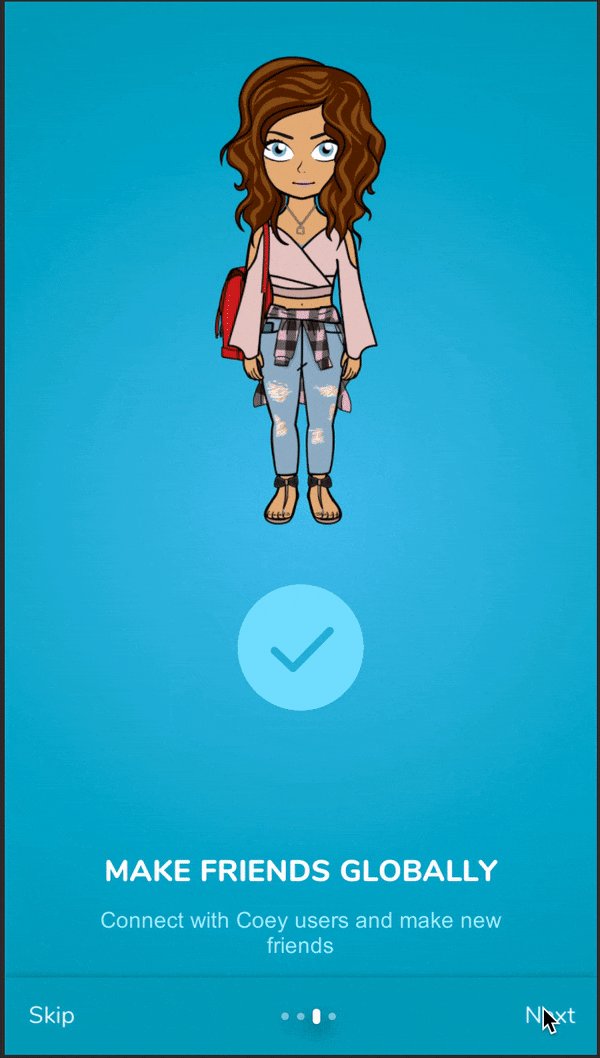
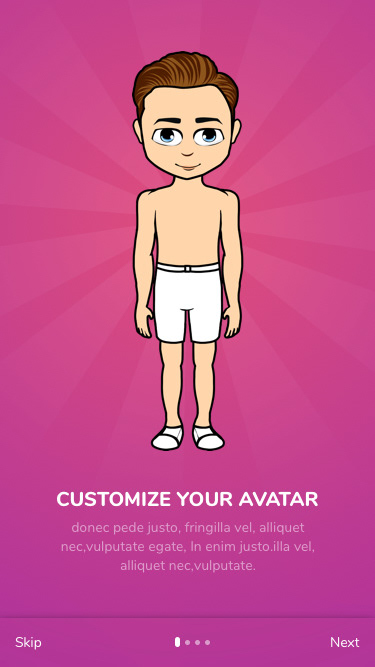
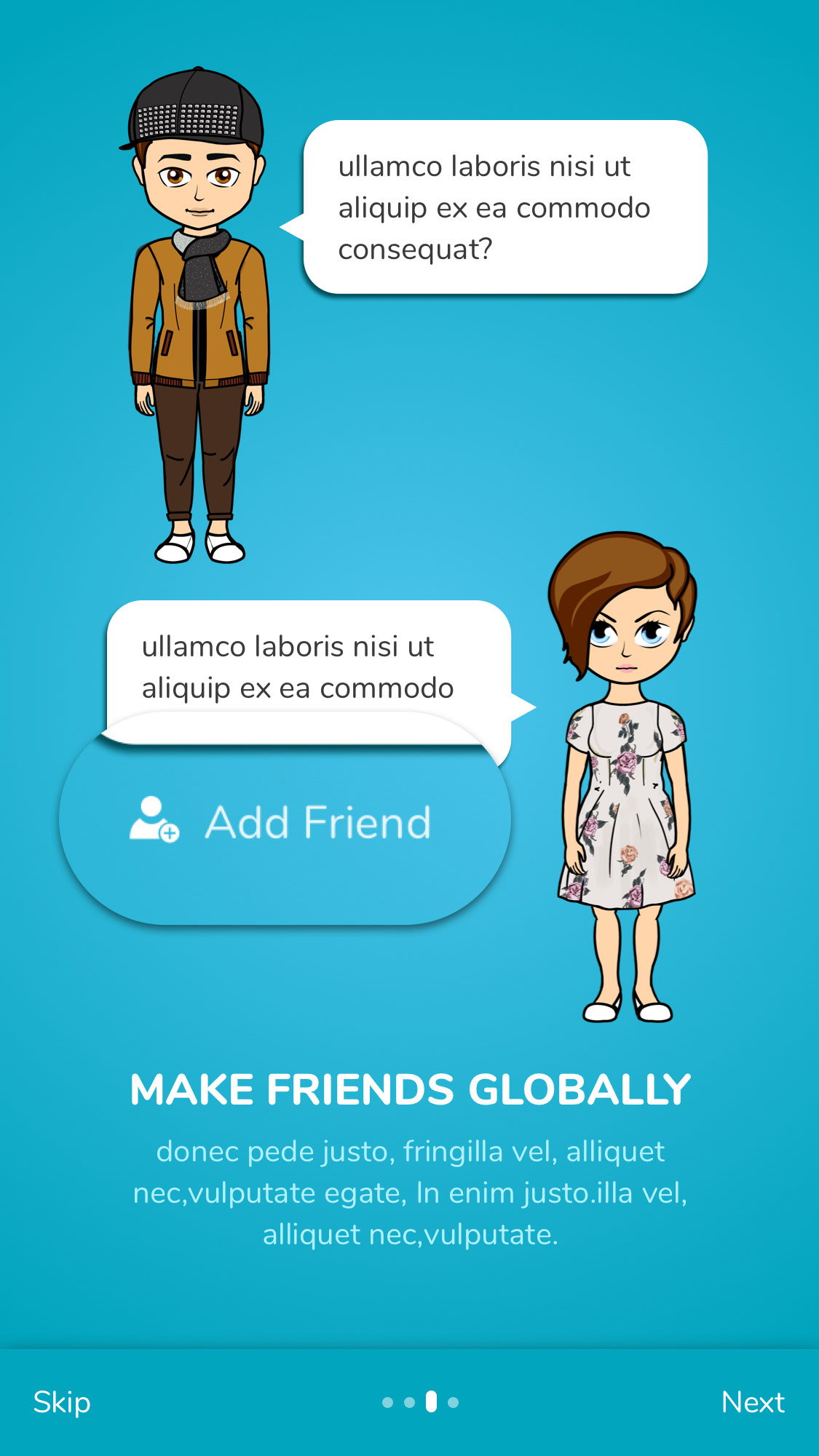
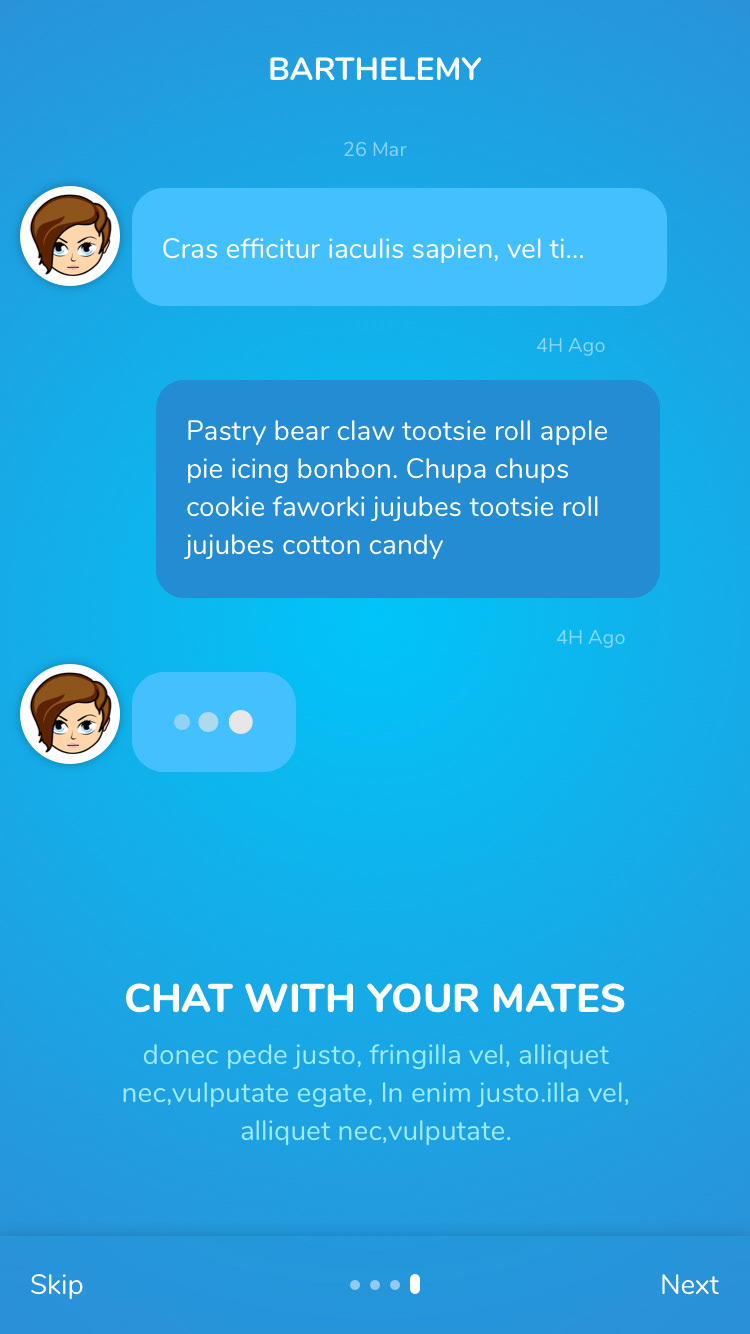
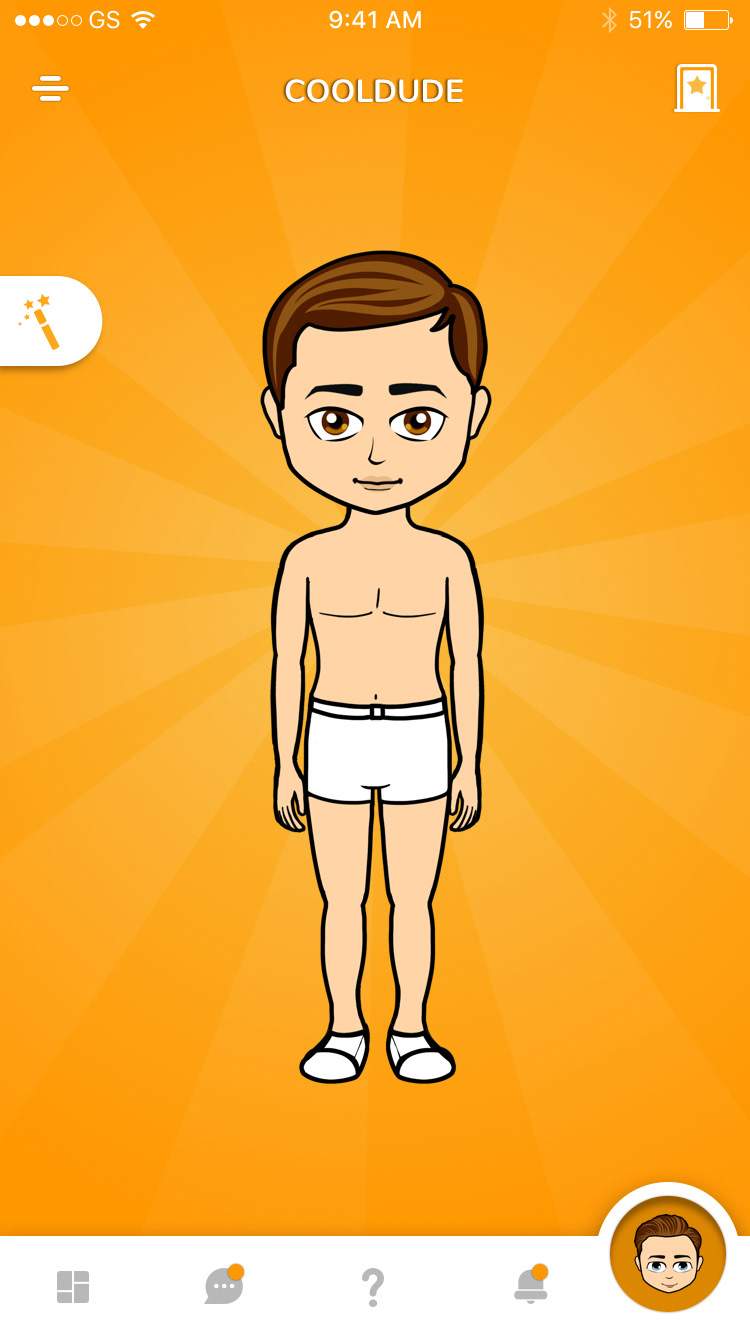
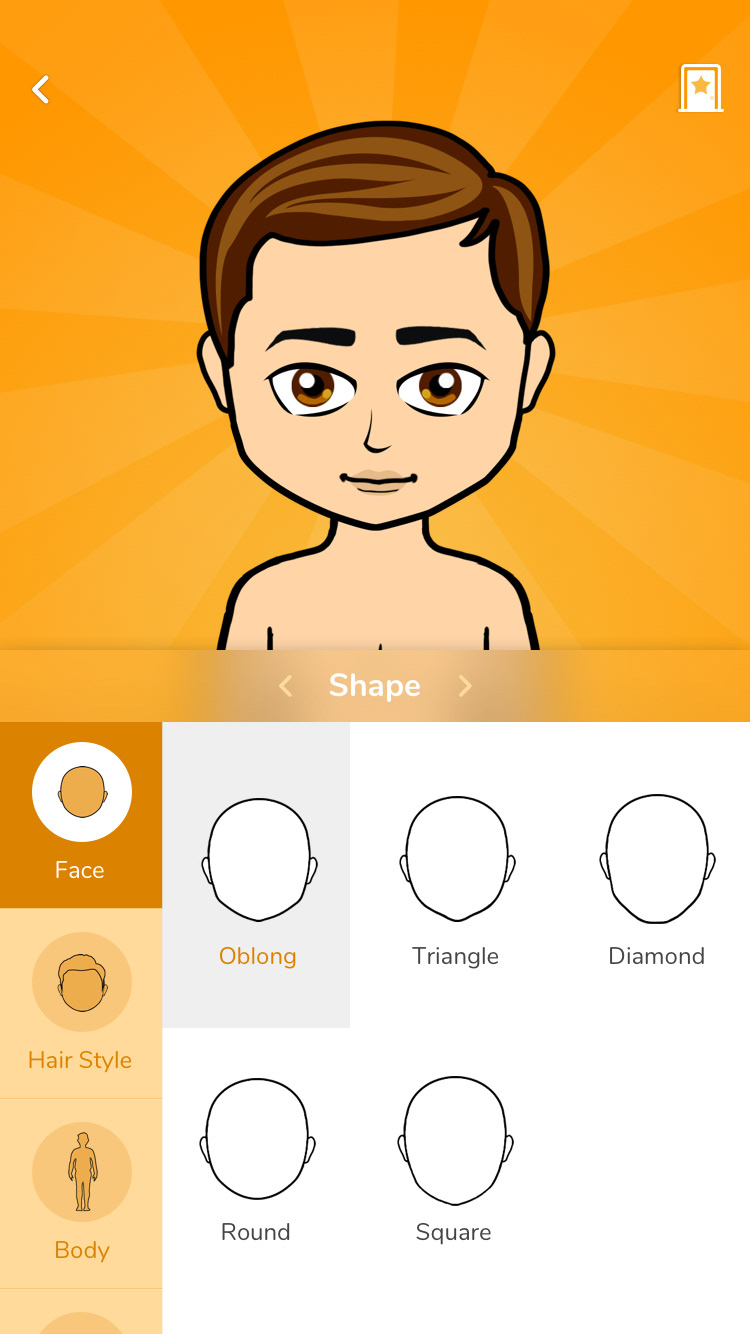
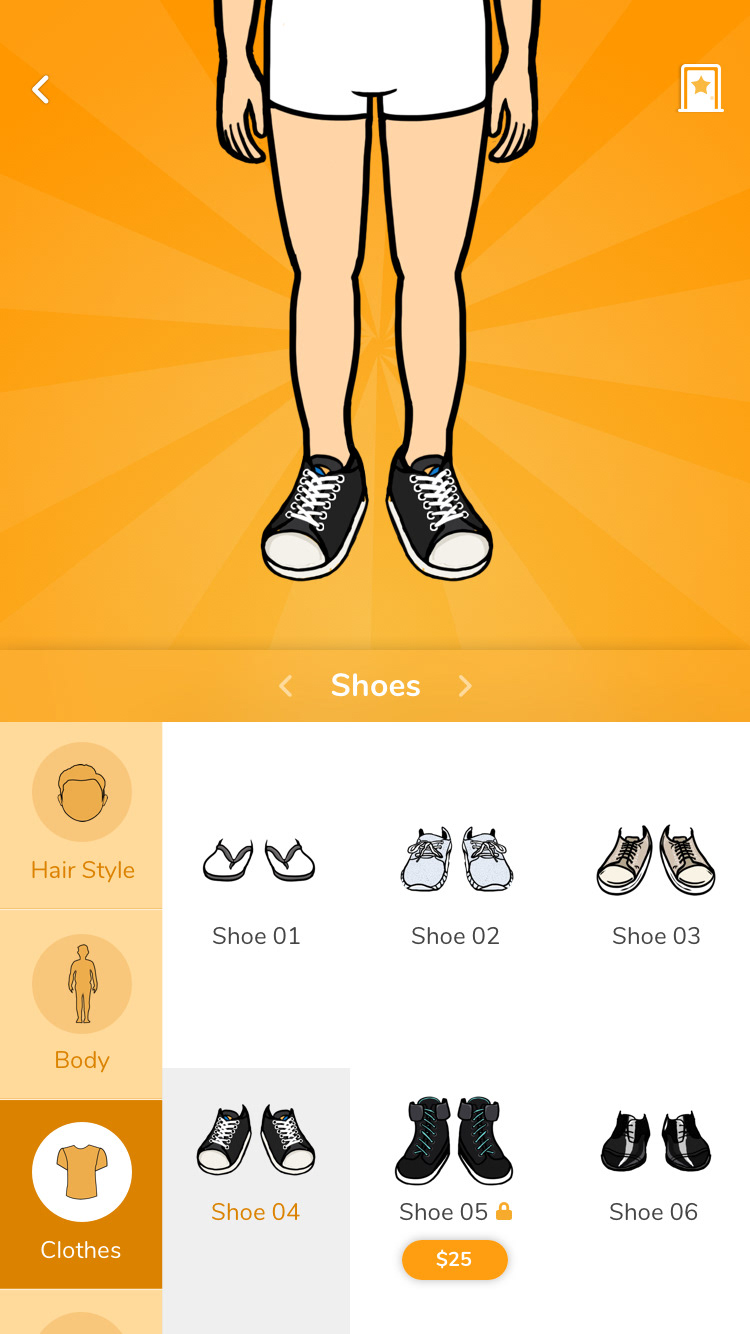
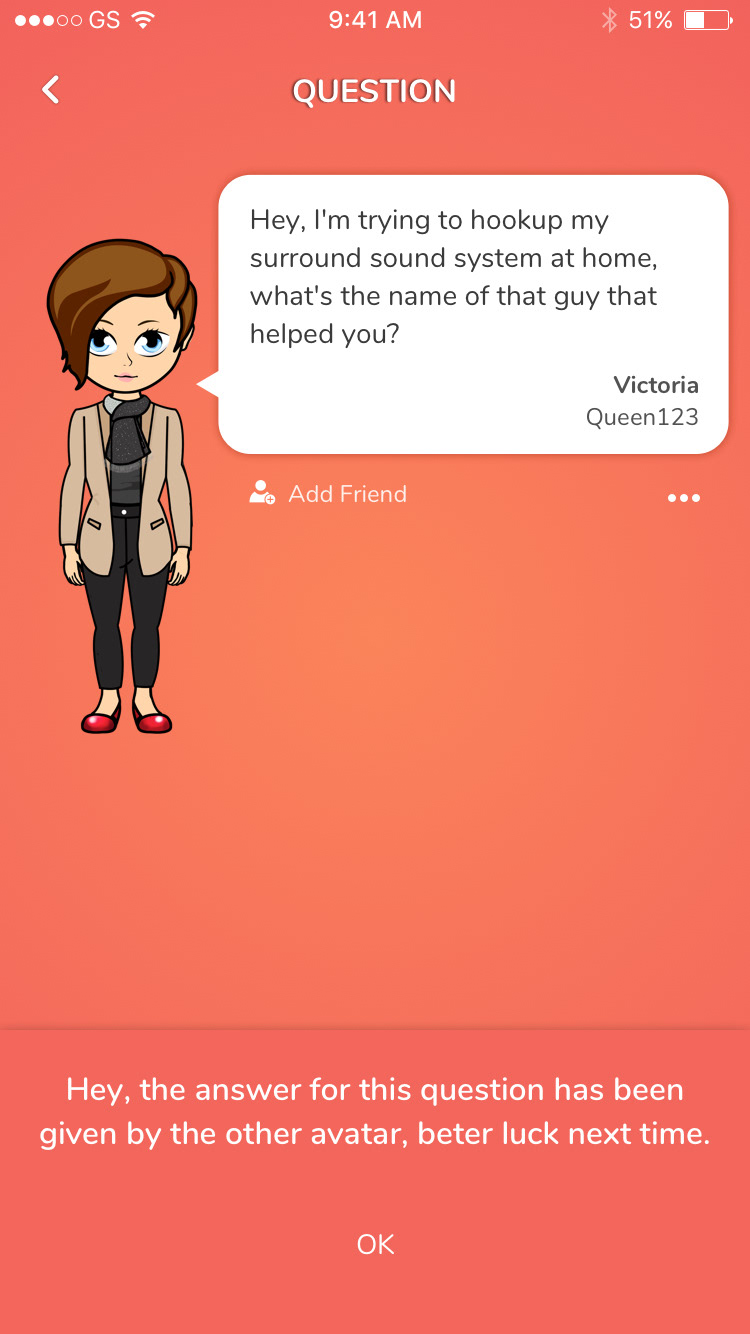
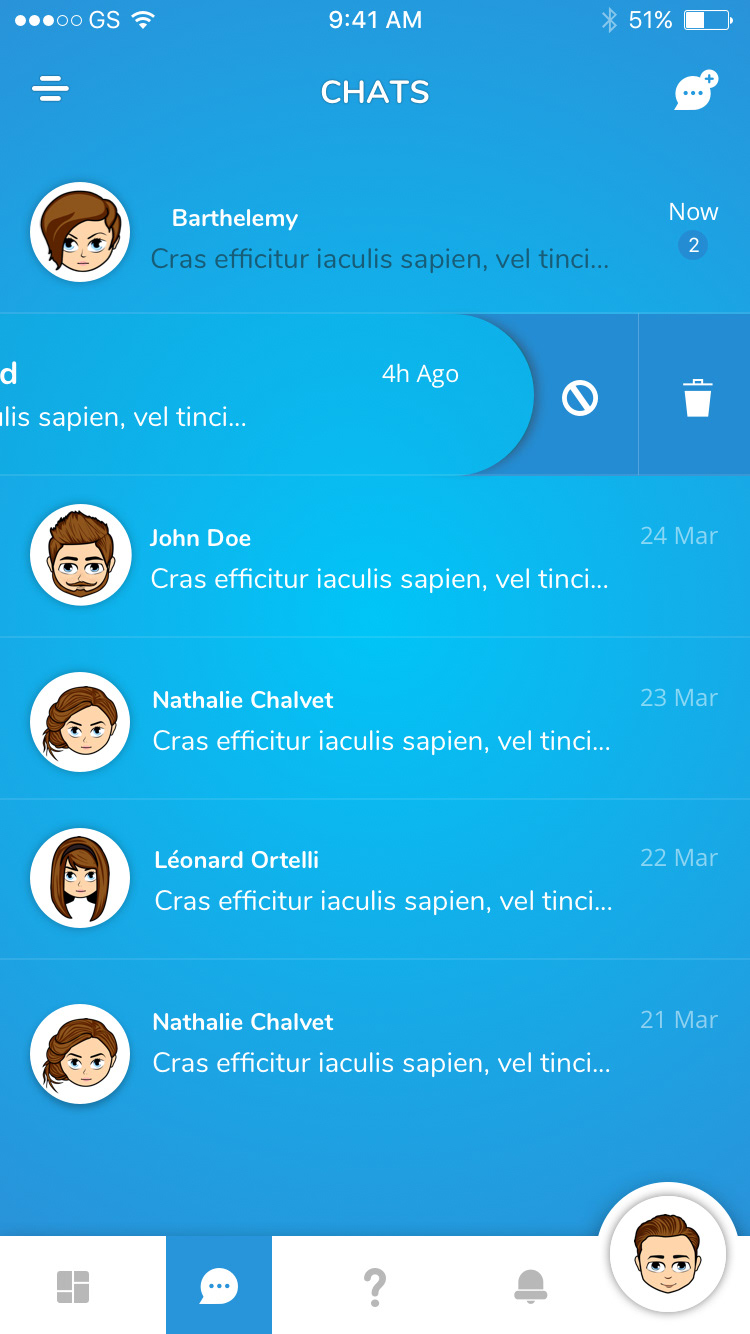
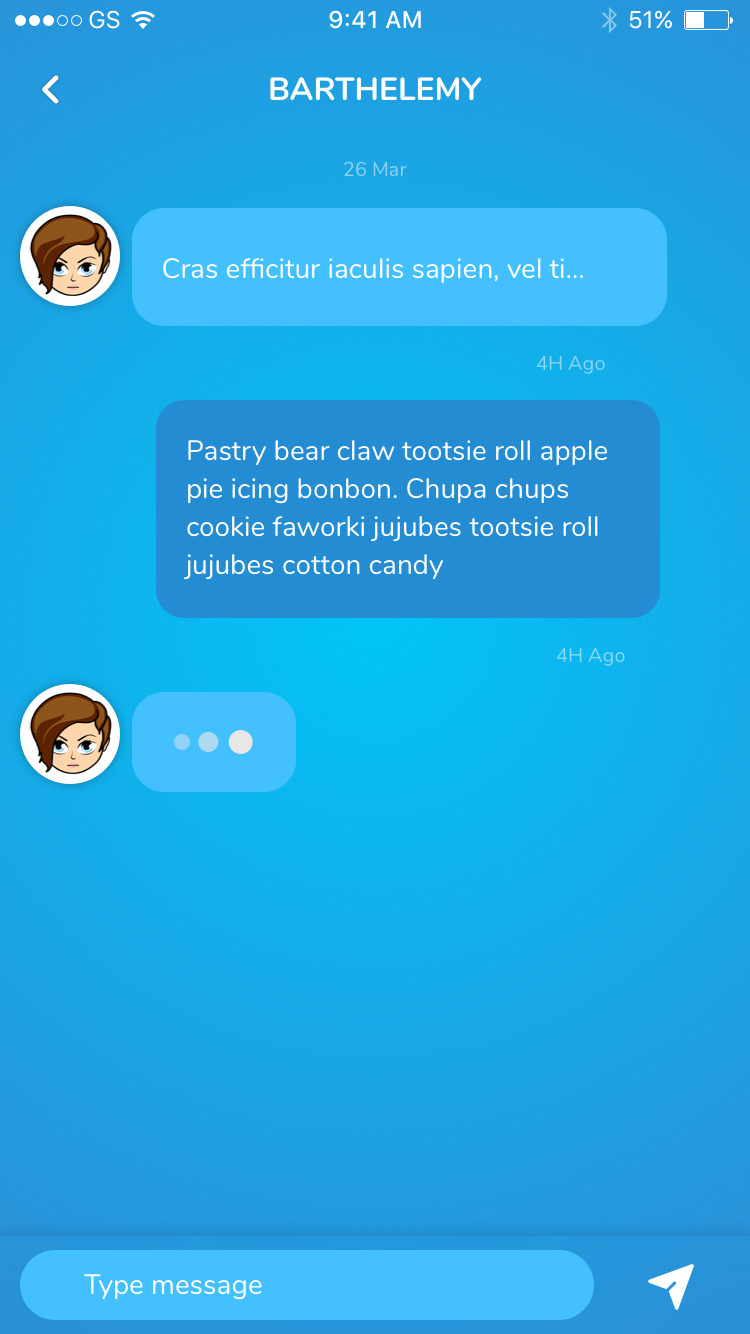
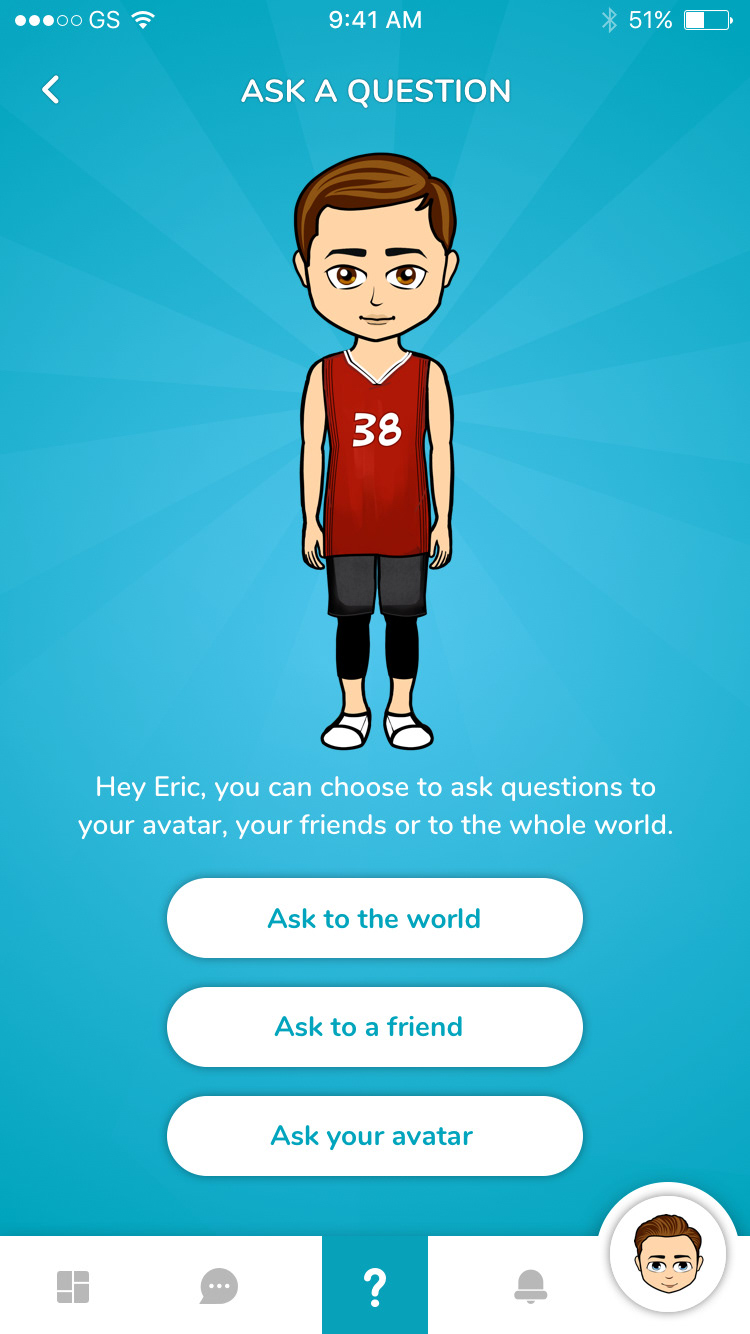
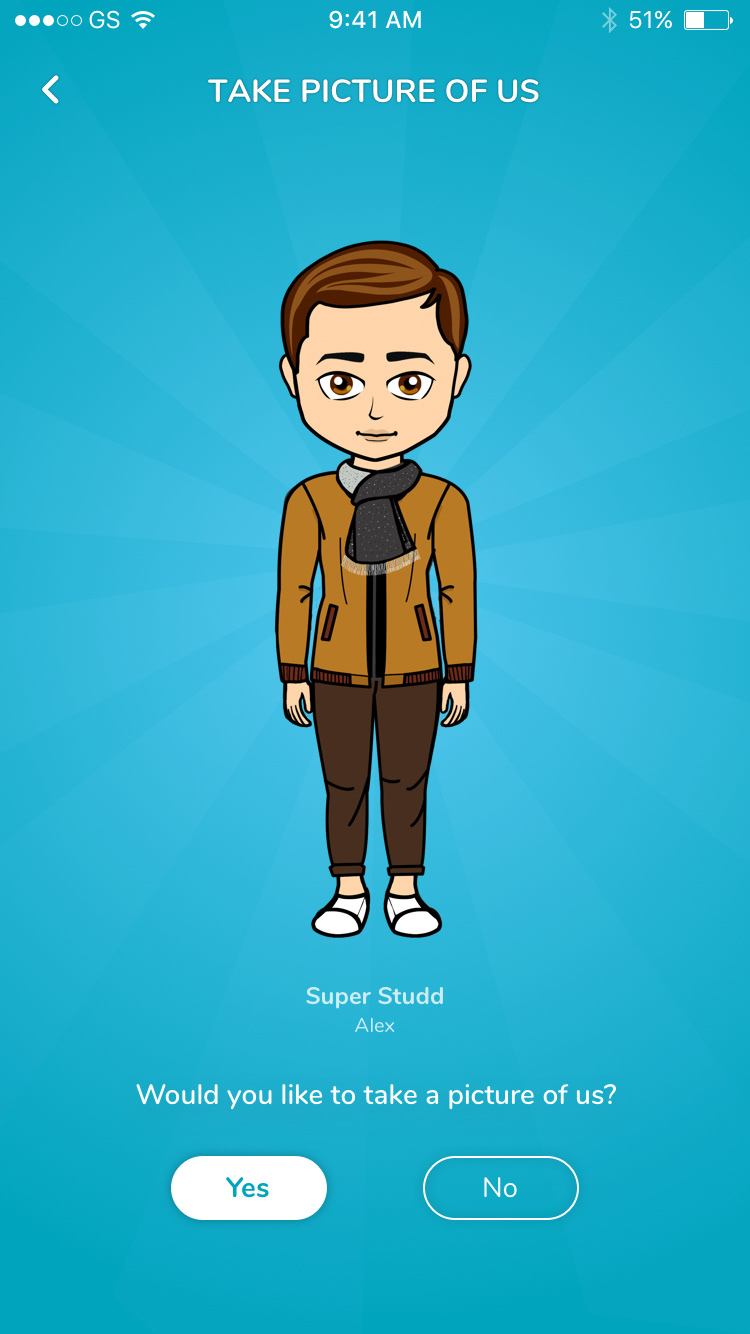
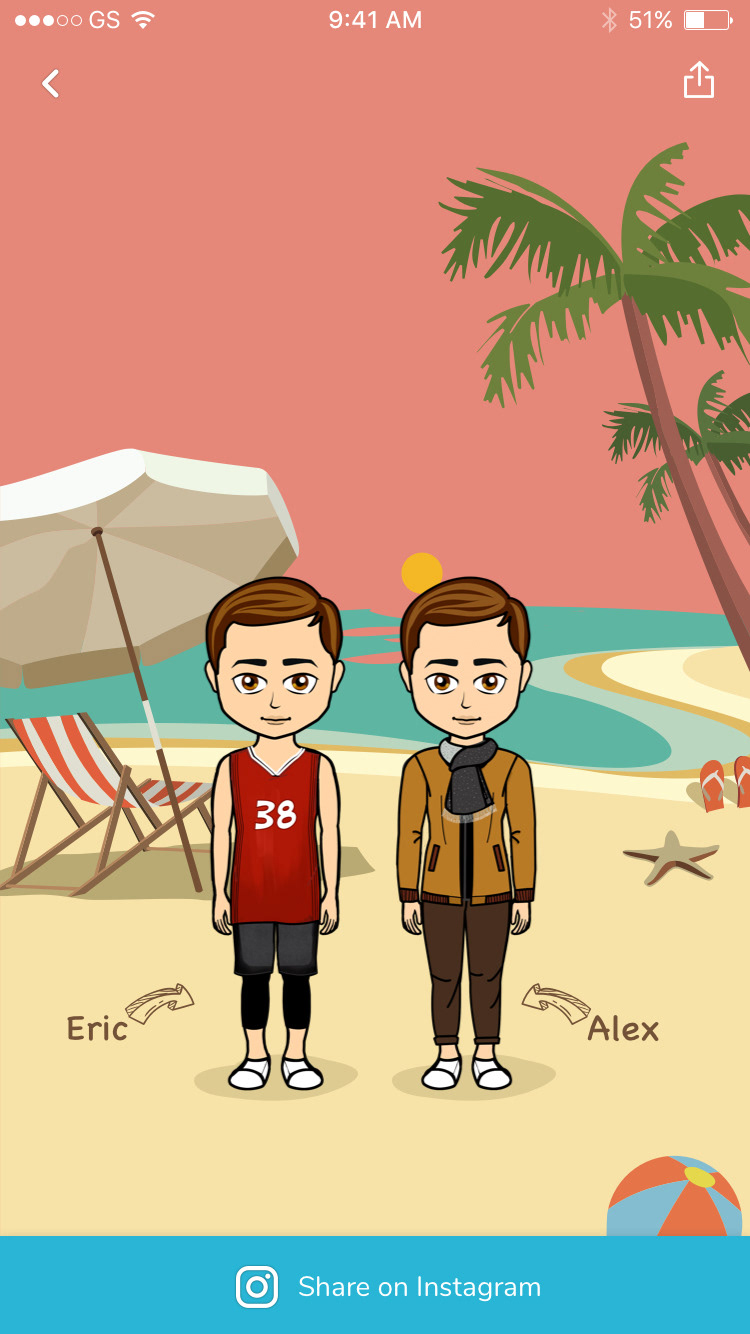
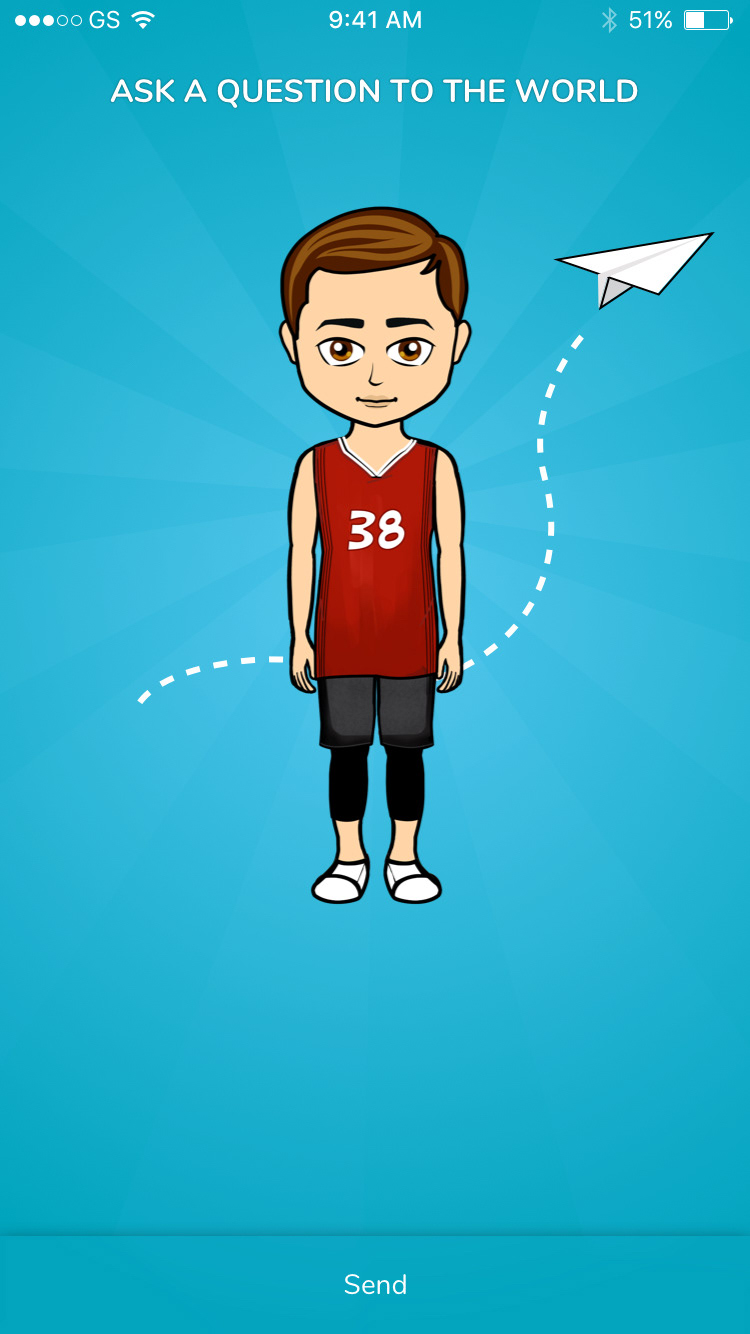
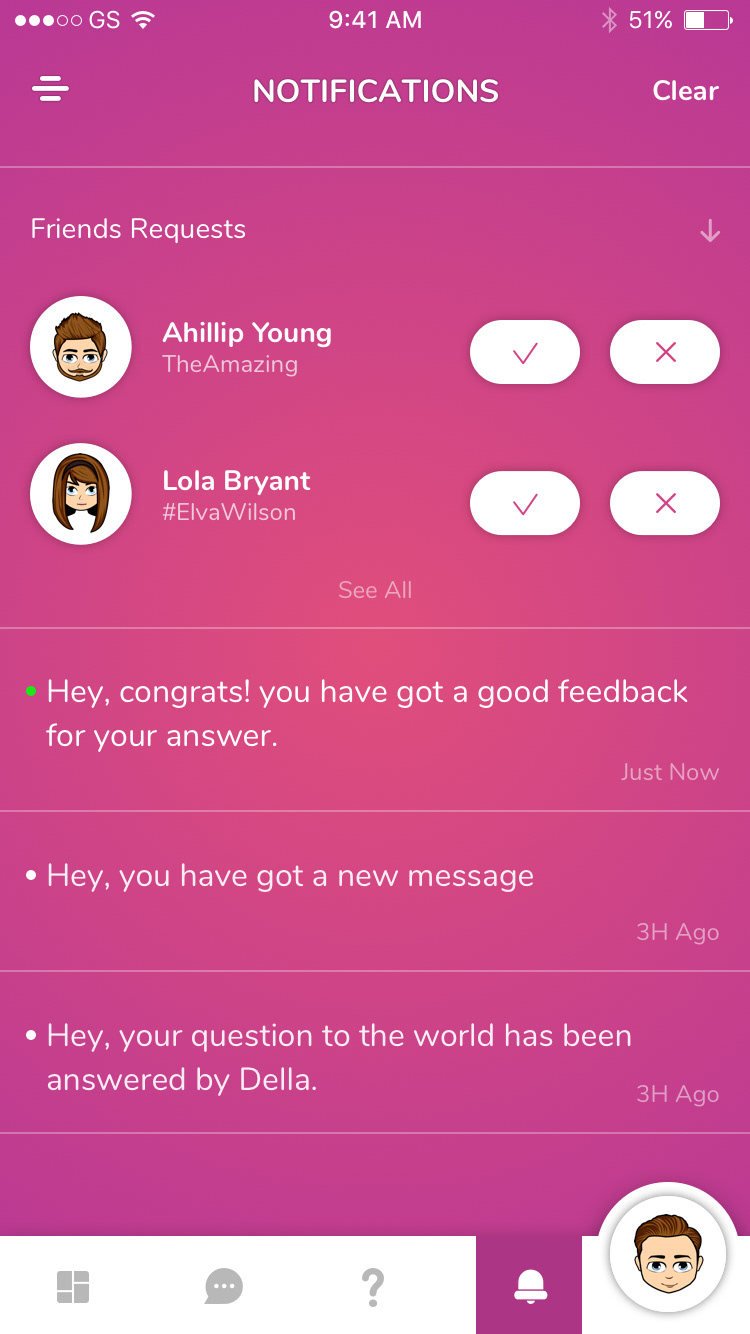
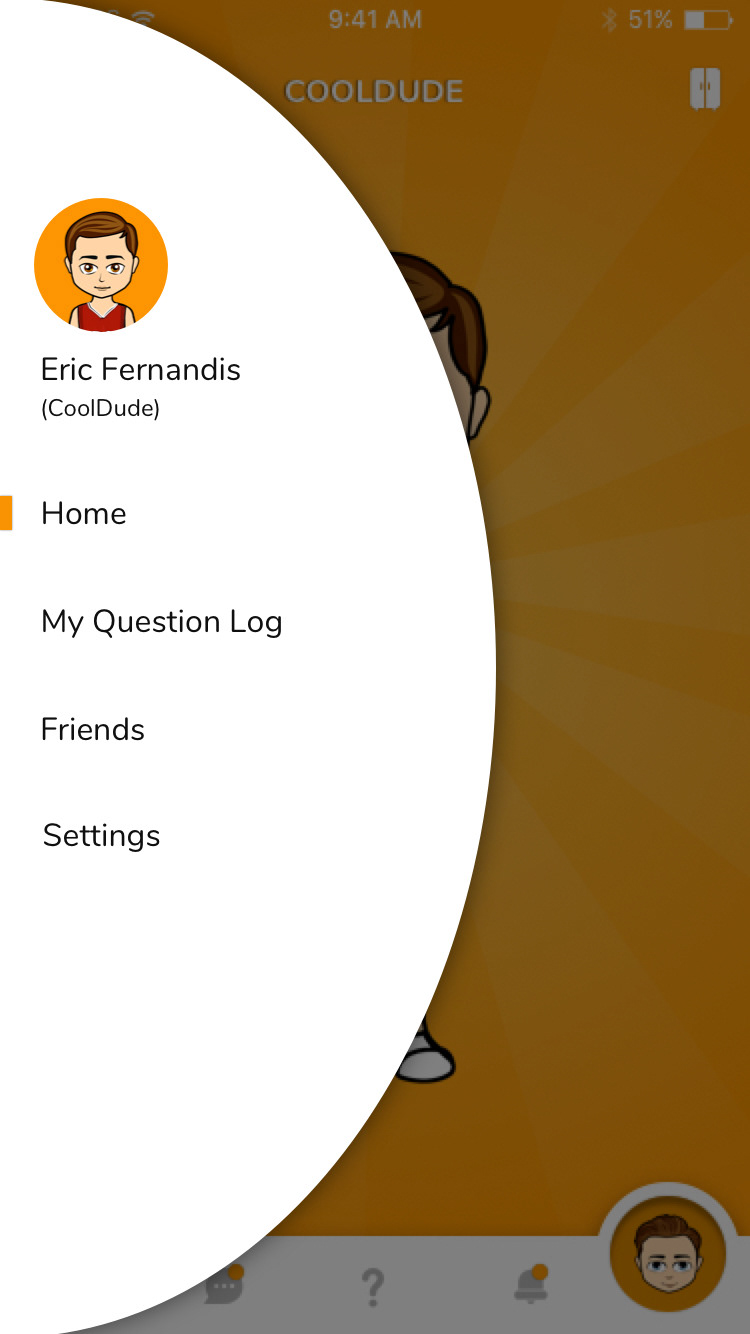
magic 8 ball and bitmoji app where a user can ask various types of closed questions from their own avatar or from their friends or any random person.
Lean Canvas
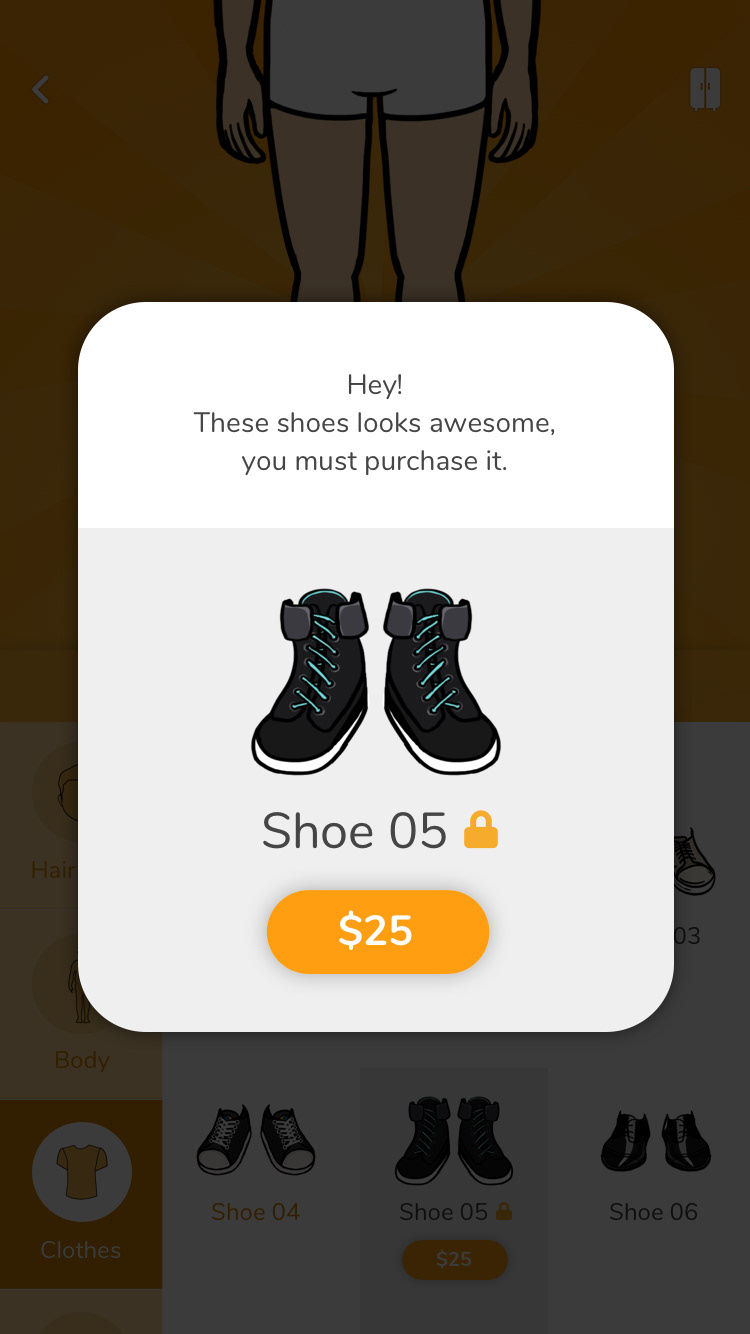
Brainstorming the gamification concept of the product and the Interaction with the avatar.
Identifying Audience and Early Adopters
Considering the research data and requirements we have created a persona.
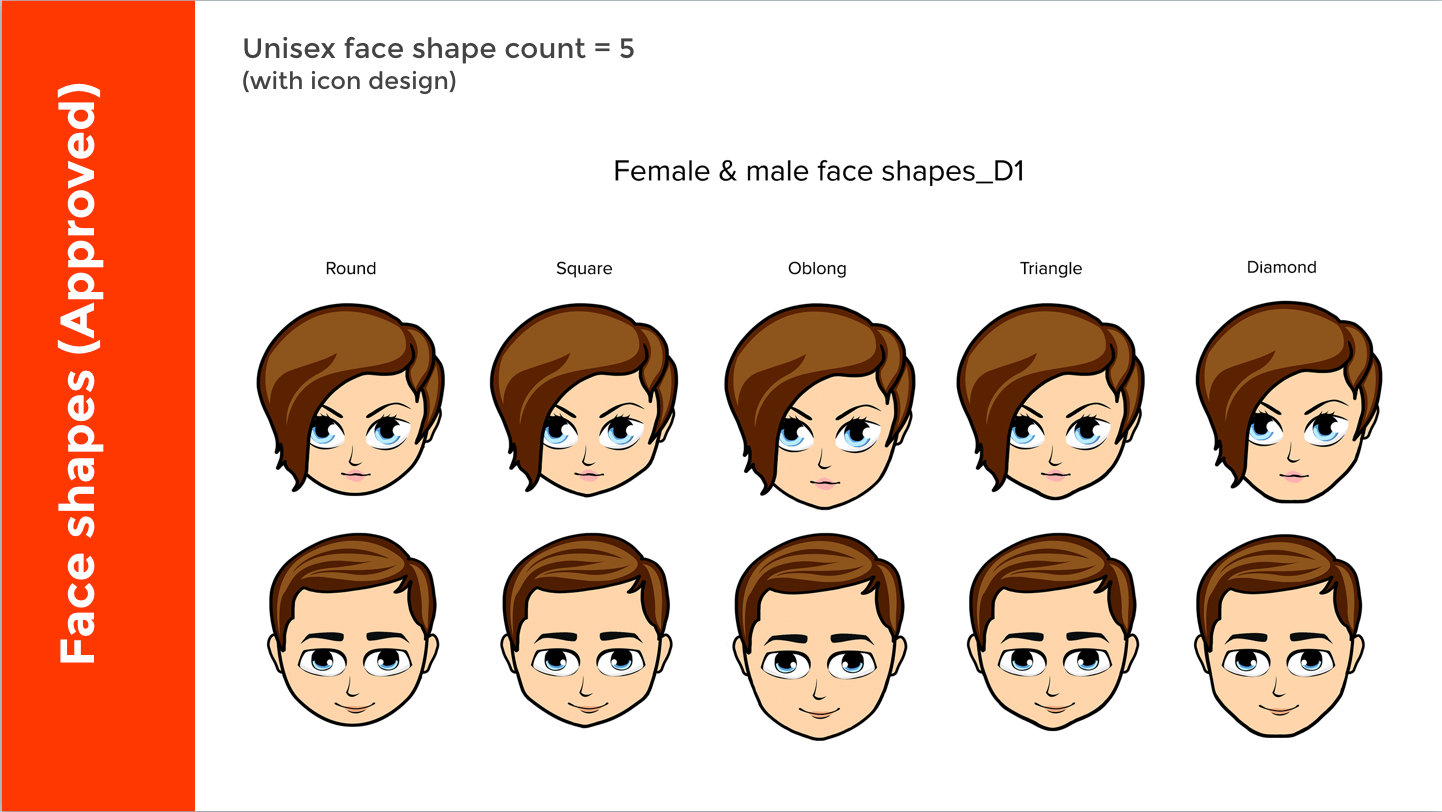
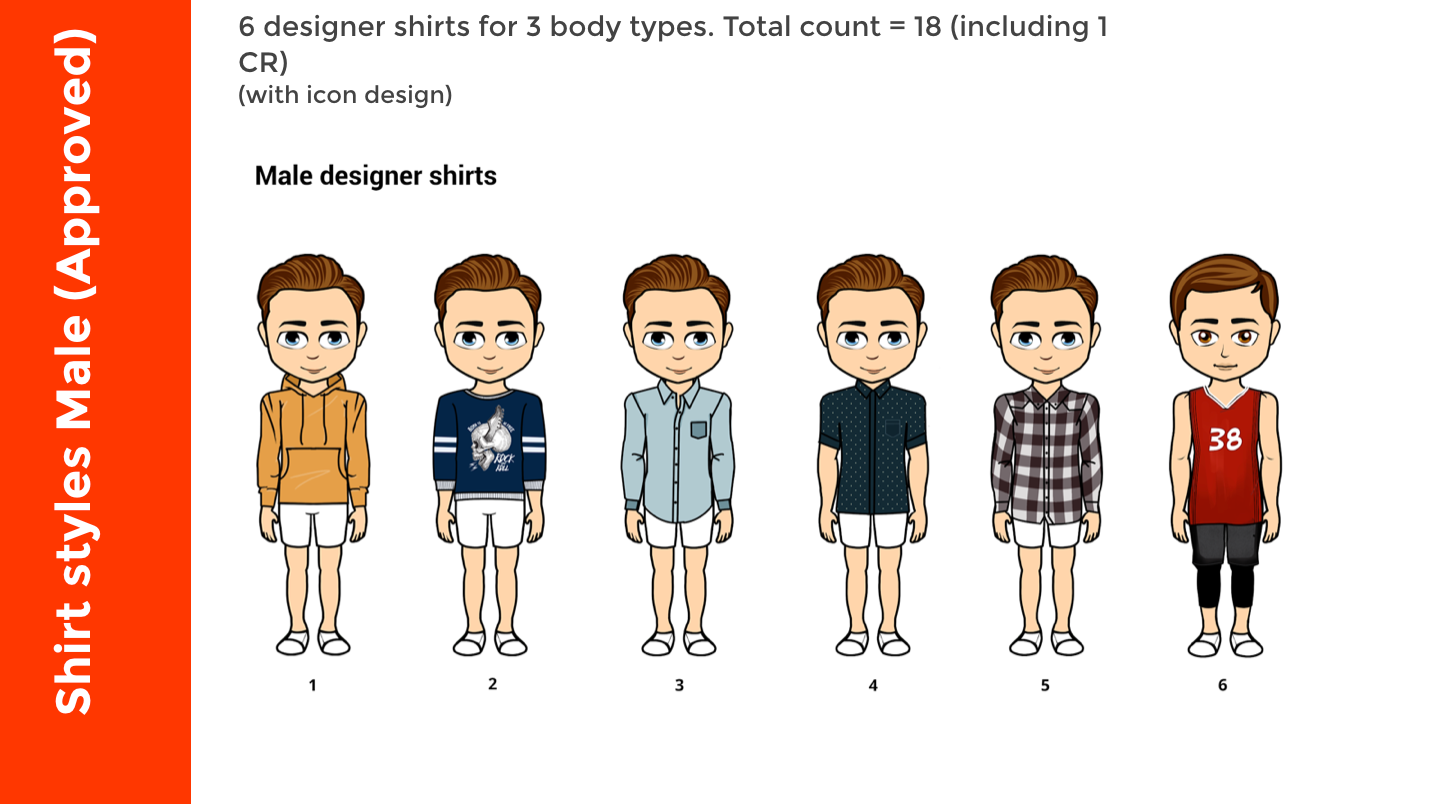
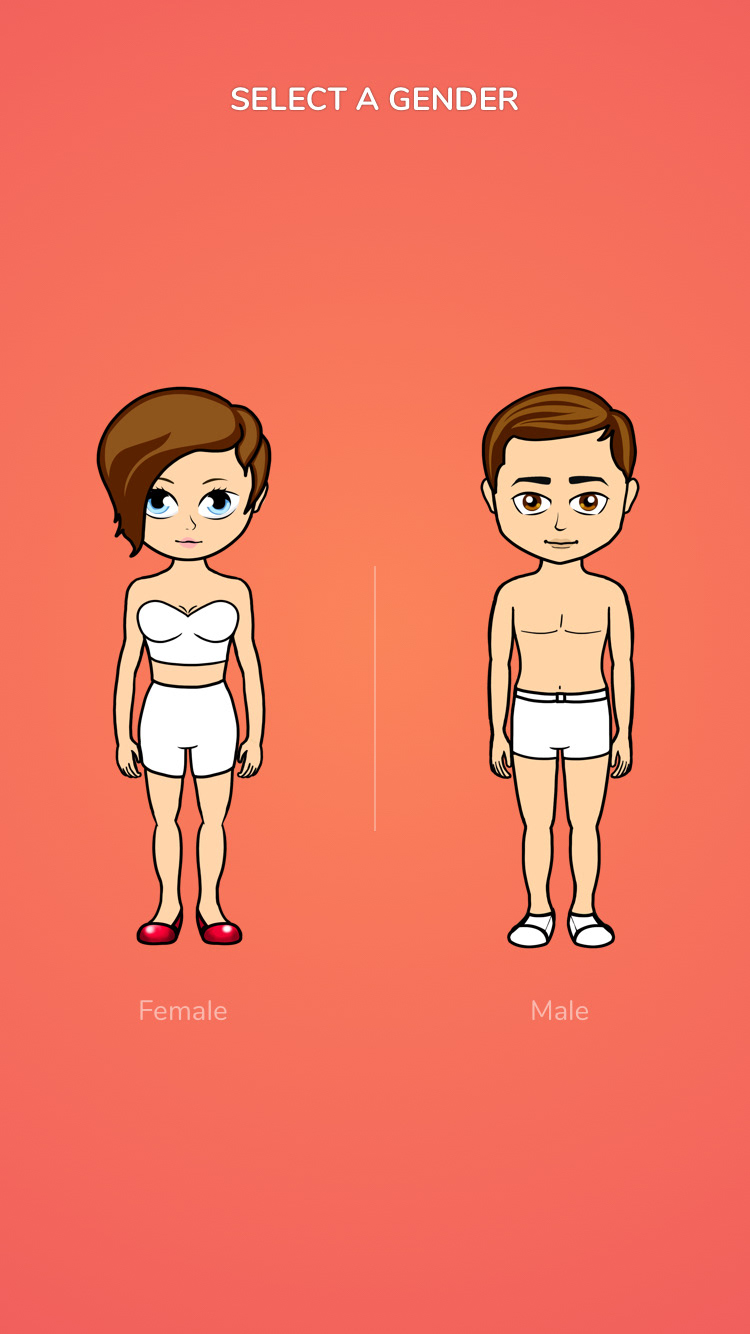
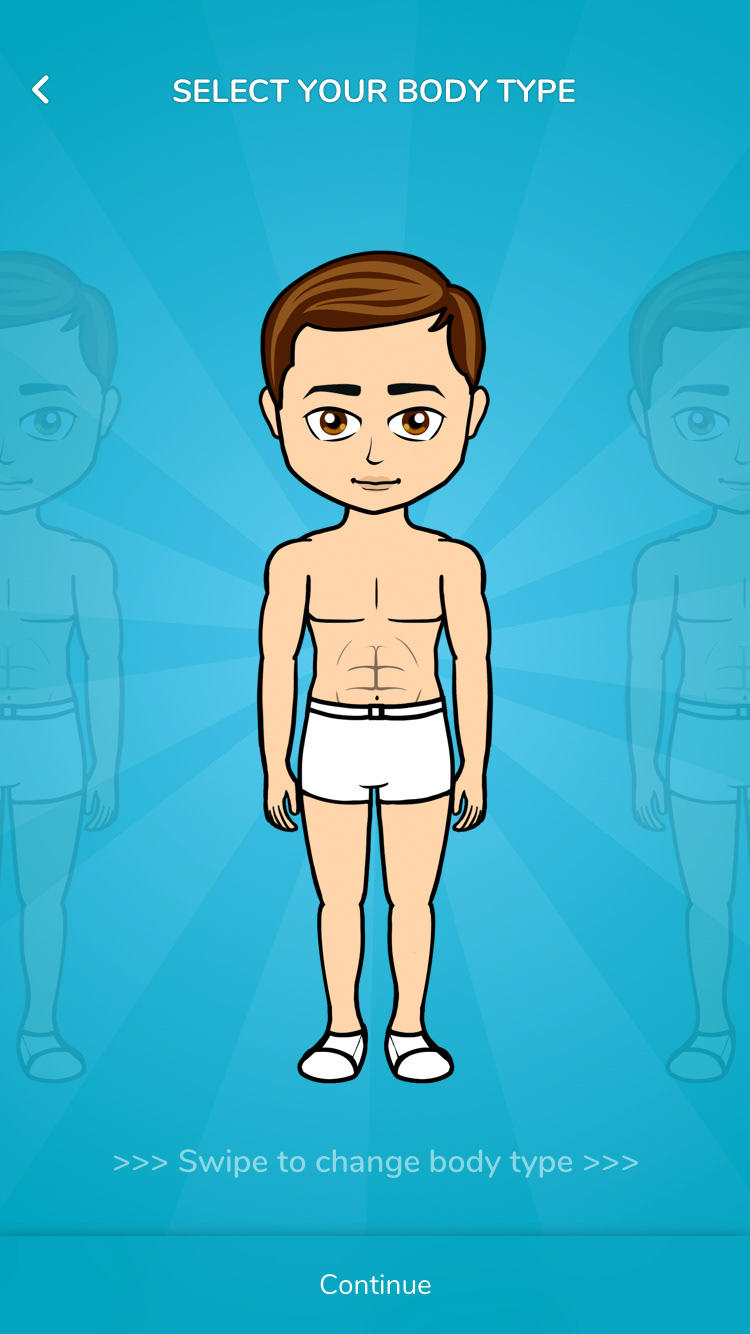
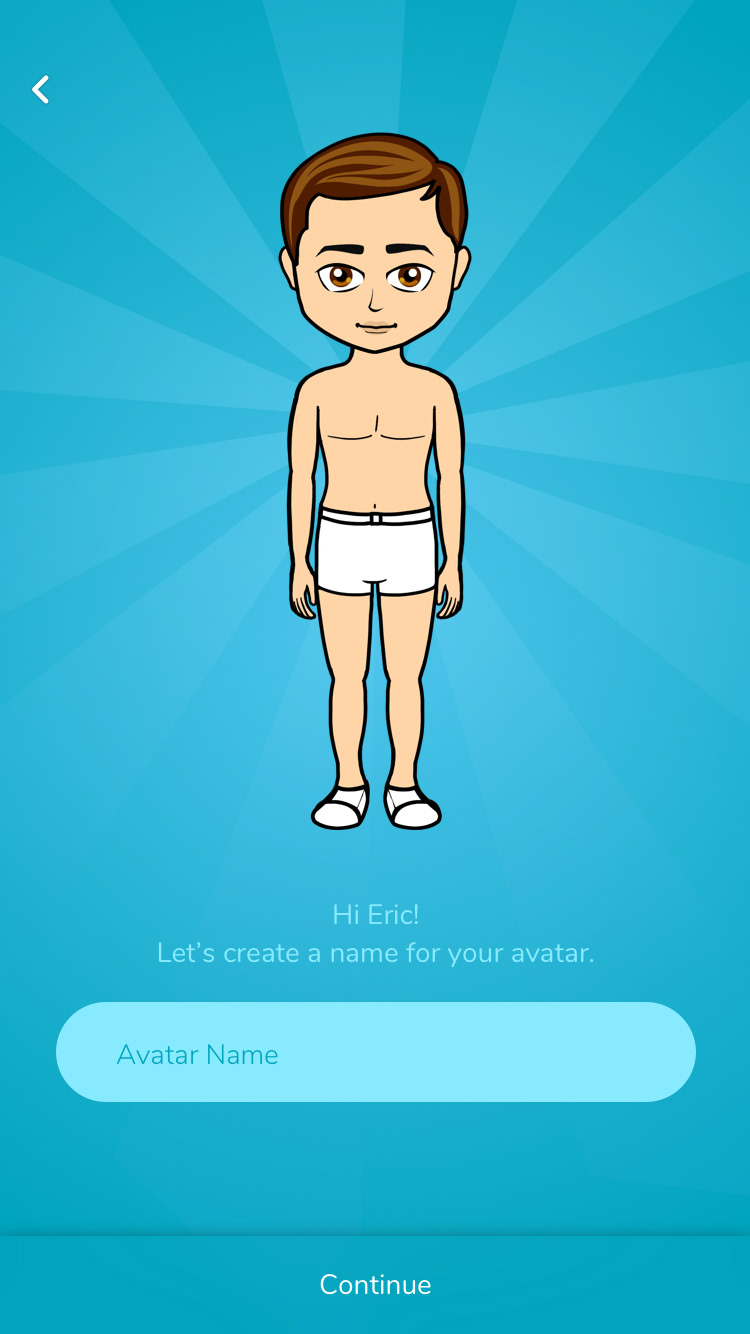
Phase 1- The Asset Creation



Phase 2- Skelton and Identity
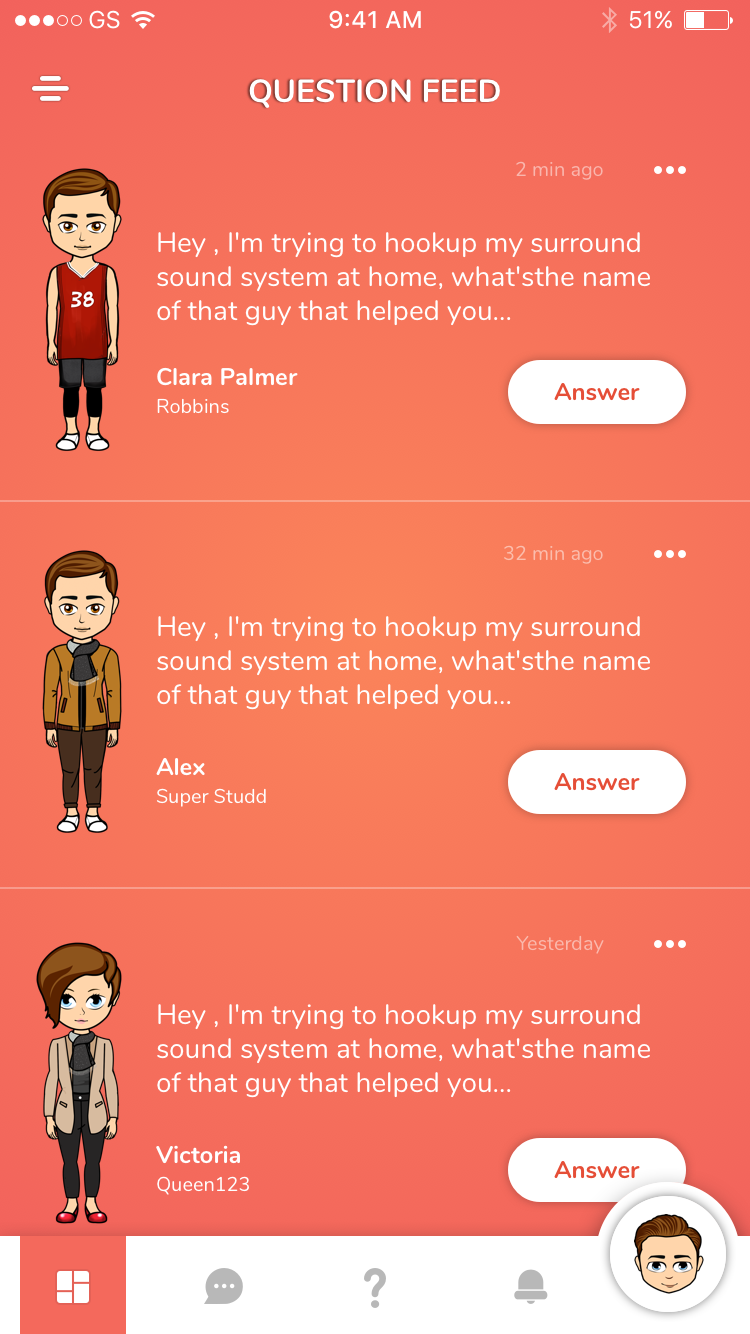
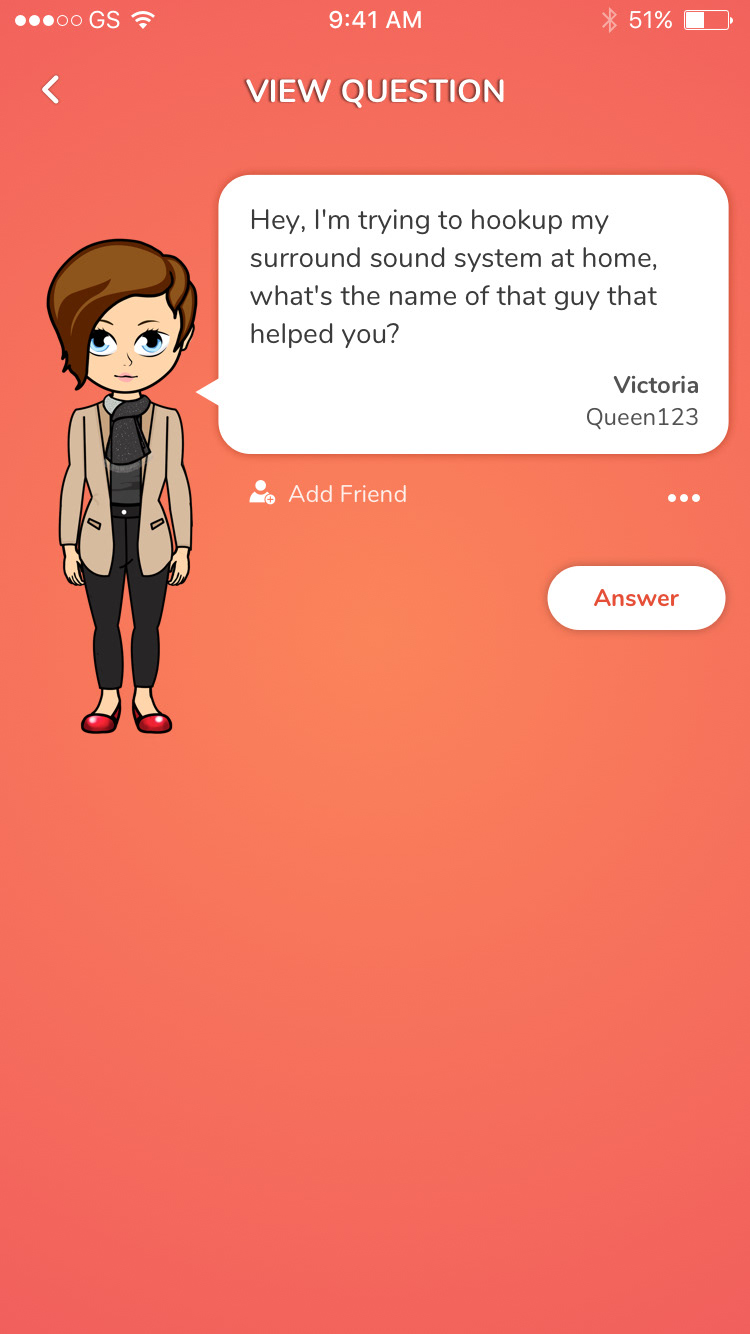
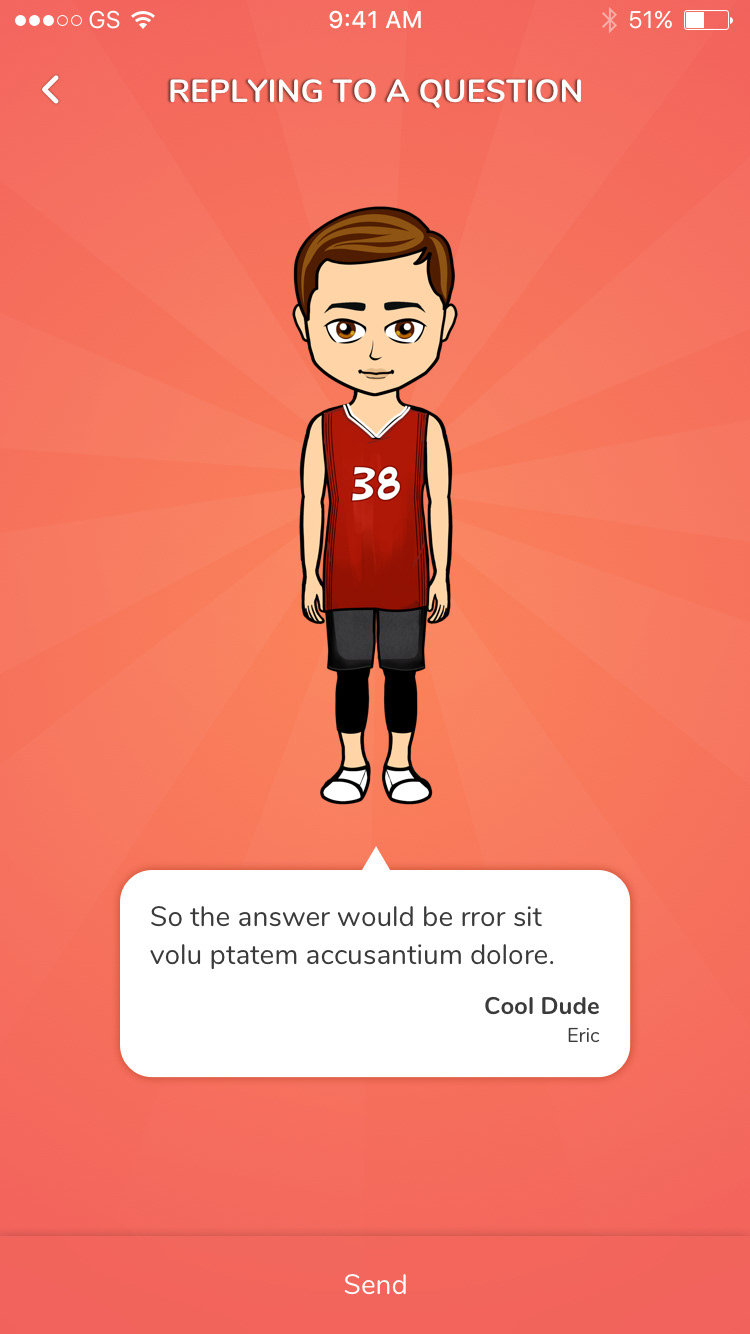
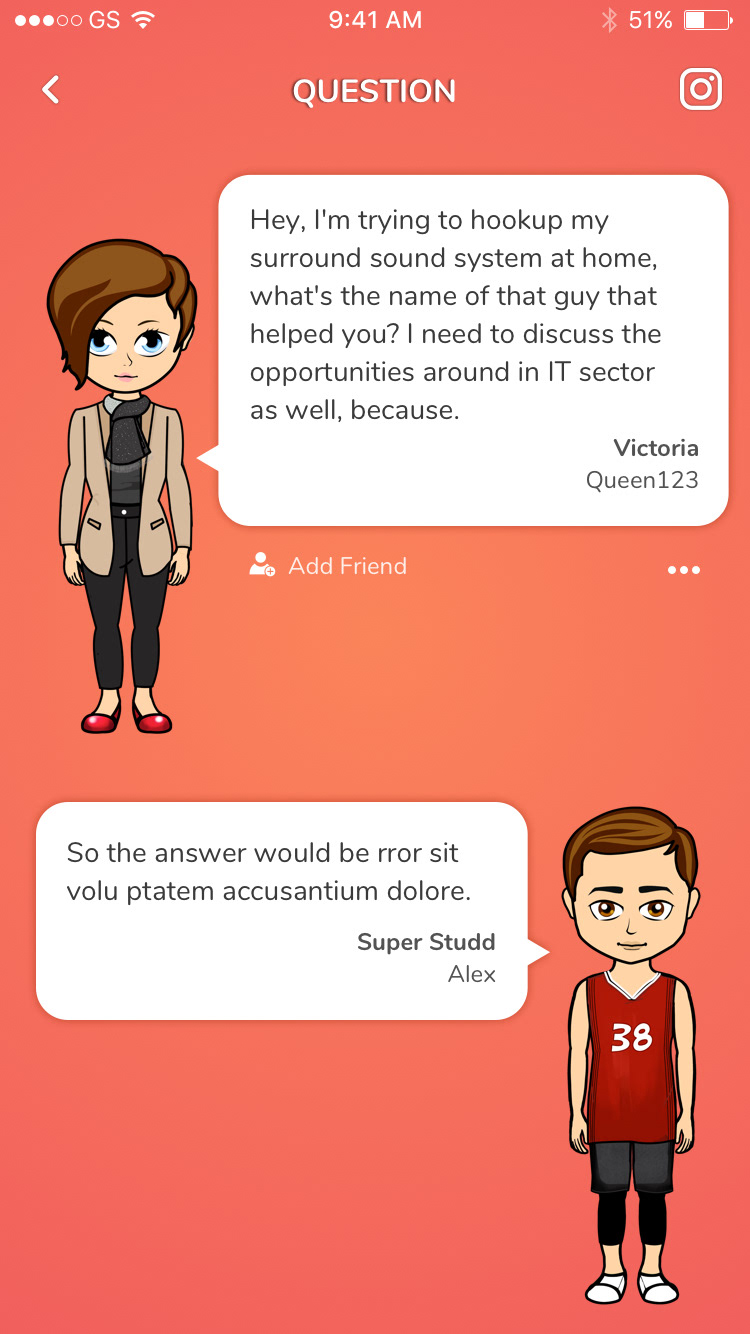
UI and Branding





























Interactions